Firesky Studios
Menu
More people than ever before are accessing websites via their mobile devices if your website isn’t optimised for these devices, you could be missing out on potential customers. We put equal emphasis on responsive website design to ensure that your site looks great no matter what device it is viewed on ultimately lead to more visitors and greater success for your business.
Recent studies show that more than half of all web traffic now comes from mobile devices.

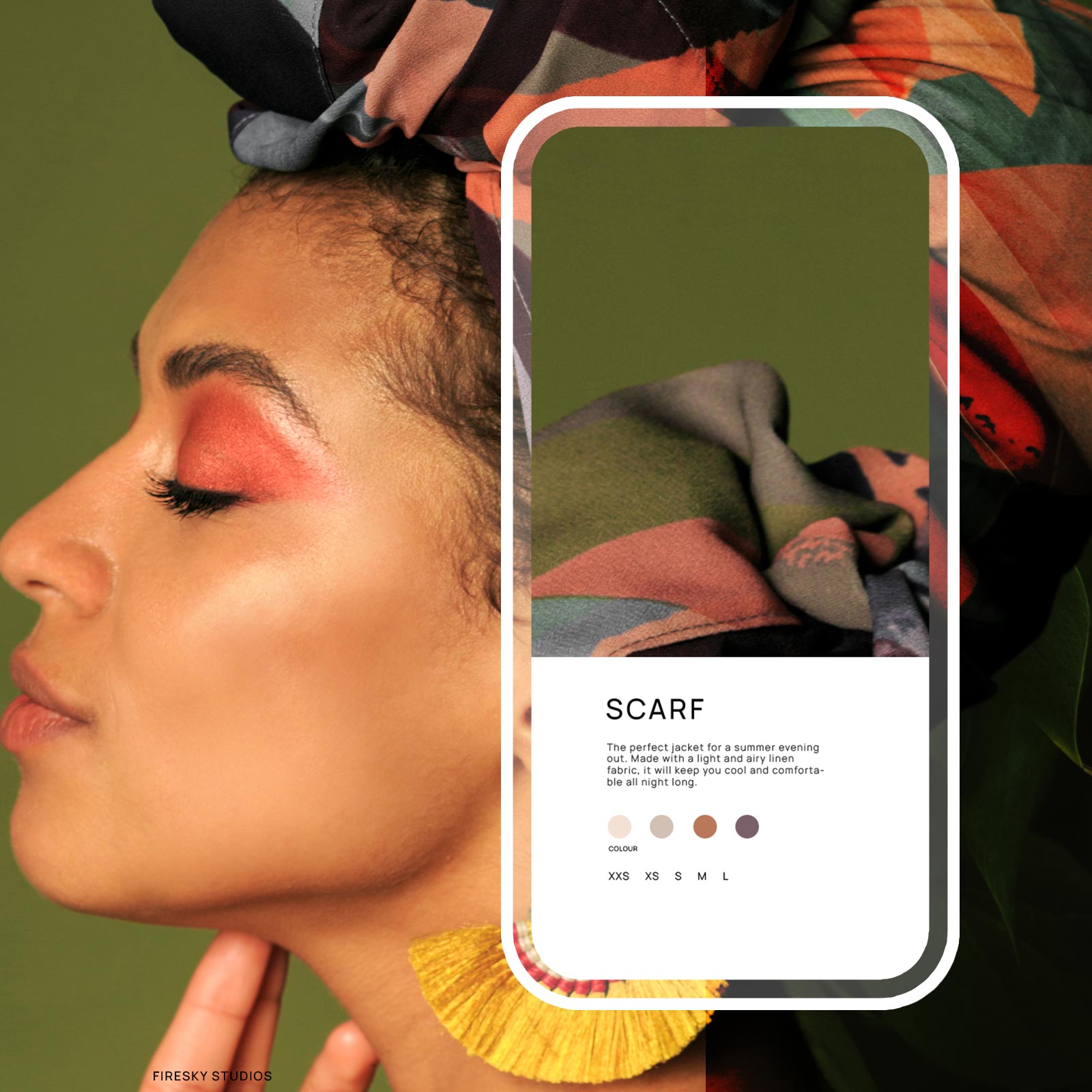
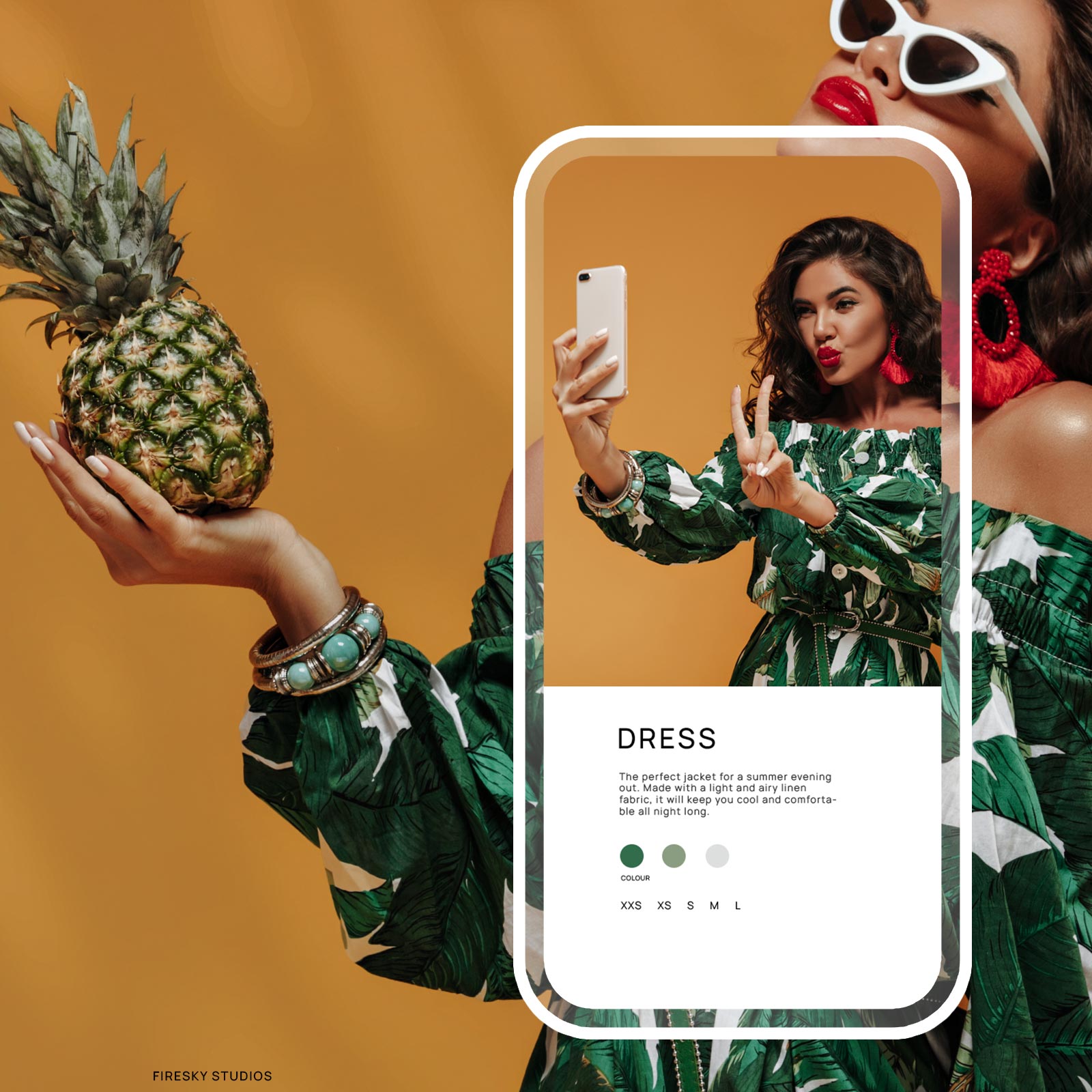
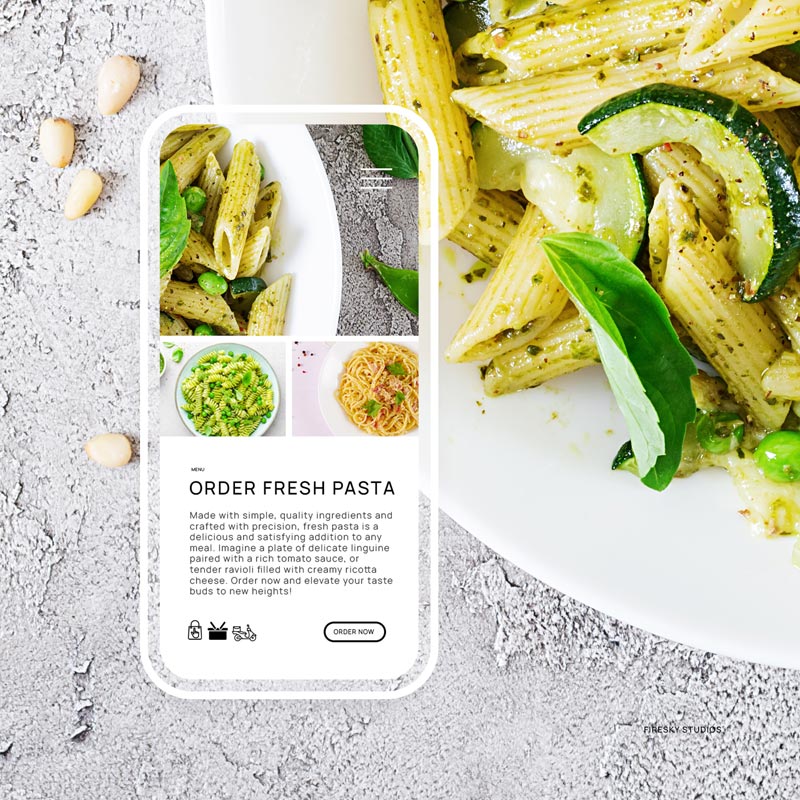
To create a visually appealing mobile responsive website that can attract more visitors, we use modern web design principles such as minimalism, user-friendly navigation, clear typography, and high-quality visuals. It’s also important and part of our process to test our website page designs on various devices to make sure it looks great and works properly. By taking all these steps, we can create a visually appealing mobile responsive website that will help your business reach its full potential.
Responsive websites also make it easy for customers to find the information they need quickly, which helps build trust and loyalty.
Article
10 Essential Elements of Modern Web Design in Ireland That Drive User Engagement
No matter what industry or sector you’re in, we have something for everyone. From corporate to creative, we have options for all types of websites.


Hundreds of superbly designed sections and templates
Our collection of hundreds of superbly designed sections and templates provide you with a wide range of options for creating the perfect design for your website. Our creative designs are carefully crafted to ensure that each individual component enhances the user experience, conveying clearly and effectively the message or branding you want to get across.